Is it possible to become a developer without an engineering degree?
– If you ever wondered what degree you need to become a developer or doubted that it is possible to find a job as a developer without an engineering degree, or how to start a career change towards becoming a developer, this post is for you.

What gave me the idea to become a developer?
I remember walking with my husband and talking about school education and what role teachers play in children's future career choices (basically how kids later decide what they want to become, or which subjects to learn). I said to my husband: “I really liked maths at school, probably if geometry was explained in a better way to me, I would continue being good at maths and could have ended up studying engineering or something similar and maybe have ended up working as a developer.” Because in my mind to be a developer you should have been really good with maths. Then my husband just asked me: “Why don’t you just try coding on your own now? There are so many online courses and bootcamps, just give it a try and see if you like it.”
The search for a bootcamp.
Just before starting my search for a perfect bootcamp, I decided to try coding and first see if I actually liked it. In coursera I found a really basic but quite fulfilling course for beginners: HTML, CSS and JS (Javascript) for Web Developers. The goal was to build a simple web page for a restaurant, with pictures of food and to show the menu. And guess what? I enjoyed it a lot! I never thought that programming can be fun and creative, you basically build things from nothing and you have so many ways of doing that.
After finishing the basic course and being sure that I enjoy programming and want to dedicate time and money to it -I started looking for bootcamps. When I started my search I realised that there are a loooot of bootcamps, offering you all types of support, flexible learning, a variety of languages and, of course, they ranged from free to not so cheap.
So I started asking myself:
- “What do I want to get from bootcamp?”
- “How much time and money am I ready to invest?”
- “Do I prefer online or offline classes?”
- “Will I need support from career services?”
I came to the conclusion that I wanted a bootcamp that will help me learn the most popular languages (back end and front end) and that will help me to find a job as quickly as possible, so I can continue building my knowledge base. I realised that offline classes are the best option for me, therefore I needed to find Bootcamp that was in London. Money wise I thought that if bootcamp guarantees 100% tuition refund in case I don’t find a job...then anything between 0-15k was a reasonable price for me.
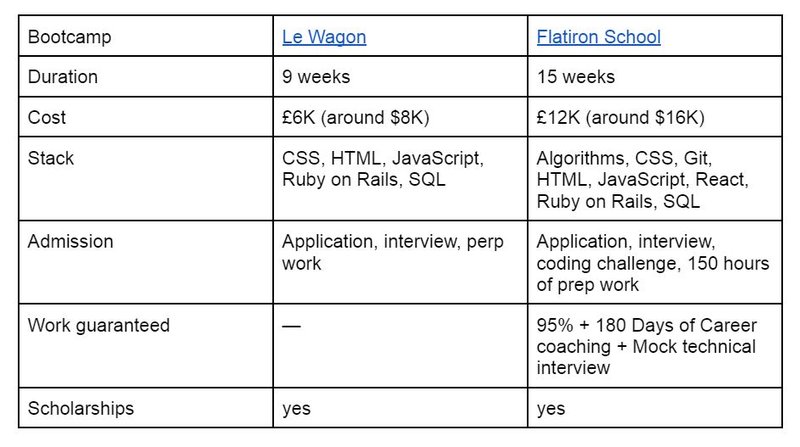
My two top options were: Le Wagon and Flatiron School.

P.S. Flatiron School no longer has branches in Europe and UK (only for online option)
Both coding schools boasted good reputations in London and worldwide which made it quite difficult to choose.
Other considerations were that Le Wagon was much cheaper than Flatiron (6k vs 12k), however Le Wagon only offered a 9 week program where Flatiron offered a 15 week program so there was also a time-cost balance to consider. In the end I chose to go with Flatiron and honestly… I’ve never regretted my decision!
My journey in bootcamp.
I will be honest with you...from day one it was tough…
I felt like I was learning an alien language! However I’ve learned some tricks along the way that made it easier and I will share these with you.The first most important thing is to divide the learning process into steps, steps that will help you to understand what you need to learn on your “become a developer” journey.
Step 1: Don't try to memorise everything
It is impossible! Plus things are constantly changing in the programming world and you want to keep yourself updated. So what I would suggest instead is to have a list of websites that document everything for you and then learn how to use those sites. For example: https://developer.mozilla.org (I often use this side to look up JavaScript updates. For example, how array works.) Another site I use frequently is: https://www.w3schools.com/css/css_grid.asp which is great for CSS.
Step 2: Be patient and learn how to debug
Debugging is sooooo important! First of all, before asking for help you need to understand what is not working else you won’t know what question to ask. When I just started and didn’t know how to debug, I was grabbing one of the coaches of Flatiron school, bringing them to my screen and was just pointing to the screen saying “this is not working, why?” The coach then had to sit with me and debug to understand what was not working.
Some things like:
- console.log()
- debugger
- DevTools on your browser
Are your friends, learn to use them! (There are much more options just google them).
Step 3: Read the error
Surprisingly, a lot of developers skip error messages or just read them superficially. Well, you should read them and understand them! To be able to debug, and know where to start your debugging journey, error messages can and will help you!
Step 4: Learn how to google your errors
Probably the most important part after all. When I started my ‘googling’ experience it sounded like:“why my function is not working when I try to run blah blah blah” as though google could see my code :D duh You need to be more specific, a better way of google searching would be: “return last element of array js.”When you specify what outcome you want to get and with what programming language, the higher your chance of actually being able to find the information you need. Stackoverflow probably has all the answers, you just need to know how to ask them correctly first.
As you can see, it might be difficult at first but it is definitely possible to become a developer without an engineering degree. The main thing is to shift your mindset, learn to feel comfortable with all the things you don’t know and won’t be able to know or understand in just 1-2 days… It takes time, patience, a loooot of practice and a lot of googling.